
開發者們很可能都有過這種經驗:經過數小時的奮鬥,終於完成了一段功能完整的程式碼。但當測試執行時,卻因為一個小小的拼寫錯誤 (typo) 而導致程式失敗。
這種微小卻又致命的錯誤往往會消耗不少的時間和心力去尋找和解決,這是每個開發者都想避免的浪費。

隨著技術的進步,現代有許多好用的開發工具,像是 VSCode 和 WebStorm,除了編輯程式碼功能外,還提供了程式碼檢查、語法提示、自動補齊和即時錯誤檢測等功能,大大提高了開發效率。
因此,挑選合適的工具並且妥善地配置它,對於開發者來說是非常重要的。畢竟,我們都希望將大部分的時間和精力,專注在真正有意義的問題上,而不是被那些可以輕易避免的小錯誤所困擾。
在這篇文章中,我們將探索如何針對 Vue & GraphQL 的開發,在 VSCode 和 WebStorm 中進行最佳配置,使得開發過程更加流暢和高效。

Visual Studio Code (VSCode):
https://code.visualstudio.com/
VSCode 是一款輕量且具有高度擴展性的程式碼編輯器,支援多種語言和框架。其開源特性吸引了社群大量參與,因此擁有豐富的插件和擴充功能。適合於需要快速啟動、不需多餘配置的開發者,以及希望自行客製化工作環境的開發者。
WebStorm:
https://www.jetbrains.com/webstorm/
WebStorm 是 JetBrains 所推出的專業 Web 開發 IDE,提供深度的程式碼分析和強大的除錯工具。其自動補齊和即時視覺化的錯誤提示,大幅增進了開發者的工作效率。對於專業的 Web 開發者或是需要深度分析及強大工具支援的開發團隊,WebStorm 絕對是首選。
VSCode 與 WebStorm 比較表格:
| 特點/功能 | VSCode | WebStorm |
|---|---|---|
| 發行者 | Microsoft | JetBrains |
| 授權模式 | 免費 | 商業軟體(提供學生/教育免費授權) |
| 主要特色 | 高度擴展性、各式插件支援 | 深度程式碼分析、強大的除錯工具 |
| 語言支援 | 支援多種程式語言 | 專注於 Web 開發相關語言 |
| 版本控制 | 內建 Git 整合 | 內建 Git 整合及進階功能 |
| 啟動速度 | 較快 | 相對較慢(但提供更多功能) |
首先,我們將介紹開發 Vue 時的必備套件與配置。
(歡迎讀者在本篇下方留言分享你們喜愛的插件與配置!)
資料來源:Tooling | Vue.js
ESLint
ESLint 是一款流行的 JavaScript 語法檢查工具,旨在幫助開發者識別並修正代碼中的潛在問題。
eslint-plugin-vue
Vue 團隊維護的 ESLint Plugin 項目,會提供SFC 相關規則的定義。
@antfu/eslint-config
由 Anthony Fu 大大開源並維護的 ESLint 預設配置工具。它能幫助開發者節省大量設定 ESLint 的時間。
註1:本系列文章的專案採用此工具。
註2:該工具不建議與 Prettier 一同使用。
ESLint for VSCode
該插件允許開發者直接在 VSCode 中整合和運行 ESLint。它即時檢查程式碼的語法和風格問題,並提供自動修正功能,以確保程式碼符合設定的規範。
引用自官方敘述
The Volar VSCode extension provides formatting for Vue SFCs out of the box.
Alternatively, Prettier provides built-in Vue SFC formatting support.
WebStorm 已經內建了對 Vue 的出色支援,所以不需要像 VSCode 一樣安裝額外的插件。
更進一步透過正確的配置,讀者可以使這個工具發揮到極致。
Preferences > Languages & Frameworks > JavaScript > Frameworks,並勾選 Vue.js。Preferences > Languages & Frameworks > JavaScript > Code Quality Tools > ESLint 並進行啟用,確保 Vue 代碼的即時語法檢查。Preferences > Languages & Frameworks > JavaScript > Prettier 中完成配置,確保它與 ESLint 完美整合。Vue 的瀏覽器開發者外掛程式提供了許多強大的功能。例如:

請參考以下連結獲得更多資訊
還記得 GraphQL 的特色之一:「自省(Introspection)」嗎?
我們在 [Day04] GraphQL 核心:探索 Query、Graph 和 Schema 的設計哲學 一文中提到過,這是一個強大的功能,允許客戶端查詢 API 的整個 Schema。
簡單來說,這功能讓你可以「問」API 它都有哪些資料和操作。透過這樣的互動,當我們寫 GraphQL 查詢時,它能進行即時的語法檢查與自動補齊建議,大幅提升了開發效率。
接下來,我們將透過幾個簡單的設定步驟,將這項功能整合到 VSCode 和 WebStorm 中!
安裝完成後,只需在專案的根目錄中建立一個 apollo.config.js 檔案,即可開始享受極佳的開發體驗。
// apollo.config.js
module.exports = {
client: {
service: {
name: 'my-app',
// URL to the GraphQL API
url: 'http://localhost:3000/graphql',
},
// Files processed by the extension
includes: [
'src/**/*.vue',
'src/**/*.js',
],
},
}
以下是這款擴充功能的幾個主要特色。
(完整的特色和功能列表,請參閱官方概覽)
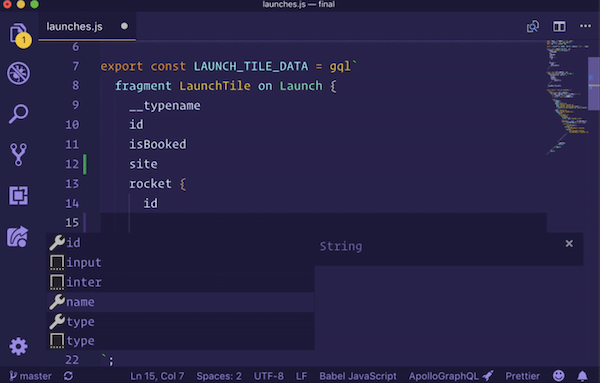
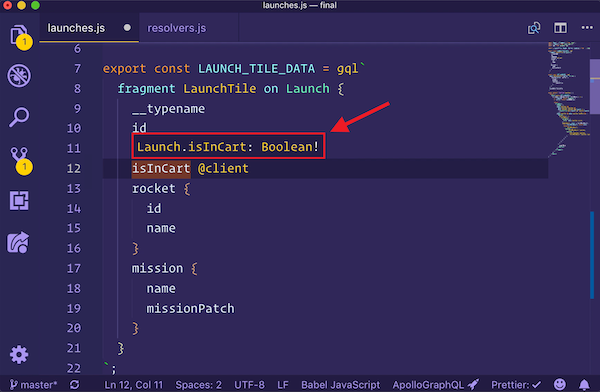
智能自動補齊 Intelligent autocomplete
此功能能即時建議並提供 GraphQL 查詢或變更的相關字段與參數,大幅縮短查詢編寫時間。
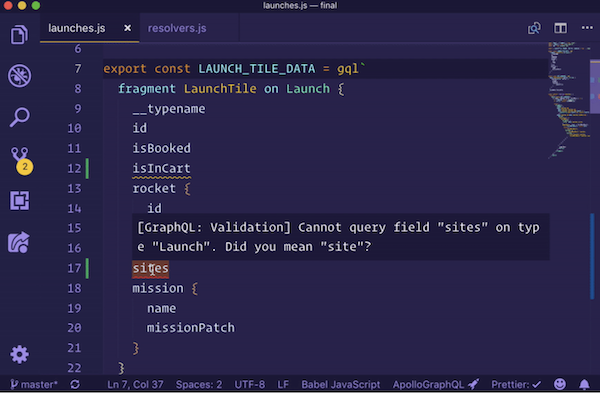
即時錯誤與警告提示 Inline errors and warnings
當開發者進行查詢編寫時,此功能能夠即時展示錯誤和警告,讓開發者能迅速定位並修復問題。
欄位型別資訊即時顯示 Inline field type information
當滑鼠停留在某一字段上時,此功能會展示該字段的型別資訊,有助於確保查詢正確無誤。

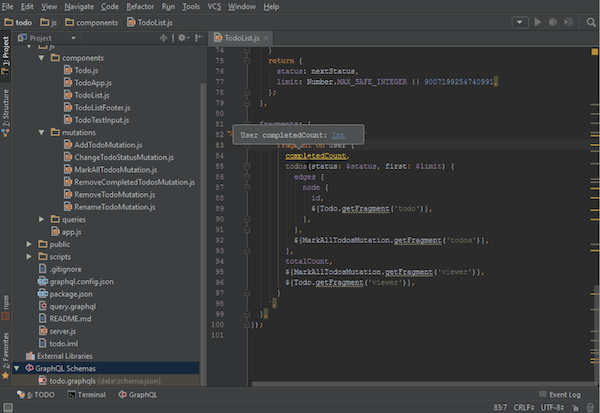
安裝完成後,只需在專案的根目錄中建立一個 .graphqlconfig 檔案,即可開始享受極佳的開發體驗。
{
"name": "Untitled GraphQL Schema",
"schemaPath": "./path/to/schema.graphql",
"extensions": {
"endpoints": {
"Default GraphQL Endpoint": {
"url": "http://url/to/the/graphql/api",
"headers": {
"user-agent": "JS GraphQL"
},
"introspect": false
}
}
}
}
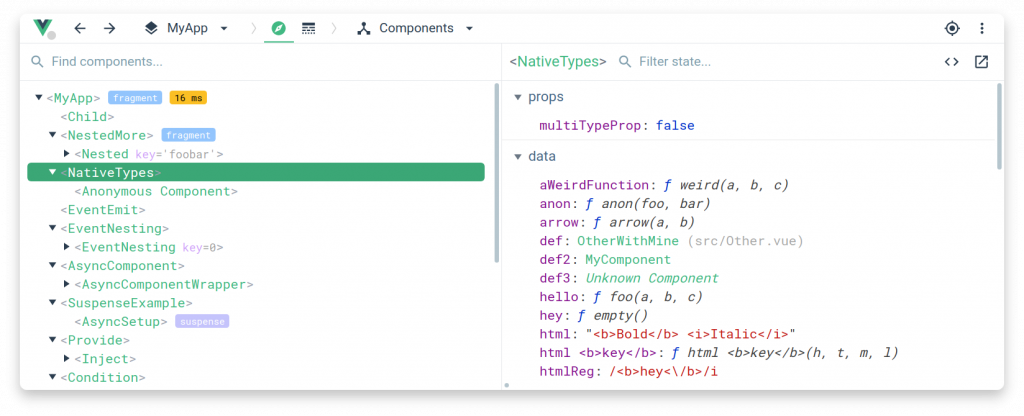
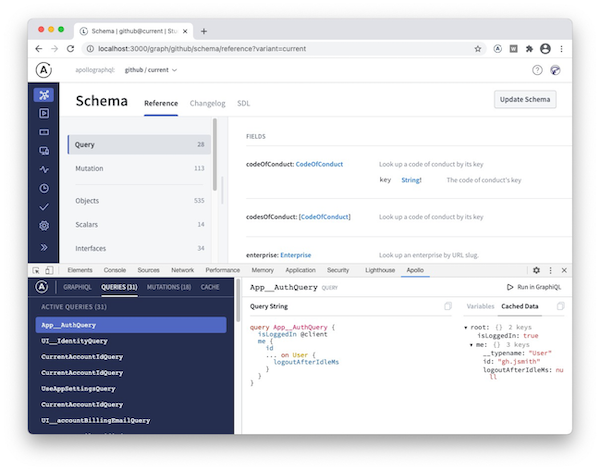
Apollo 官方所推出的「Apollo Client Devtools」是專為提升開發者在 GraphQL 查詢和管理上的效率而設計的工具。它以擴充套件的形式提供,目前兼容 Chrome 和 Firefox 瀏覽器。

主要功能
Apollo Client Devtools 提供了四大核心功能:
生產環境配置
在開發模式下,Apollo Client Devtools 會自動出現於網頁瀏覽器檢查器的「Apollo」選項卡。
但在生產模式 (production mode) 中,這工具是預設關閉的。如果希望在生產模式啟用,只需在 ApolloClient 建構函式中將 connectToDevTools 設定為 true;若要關閉,則設為 false。
今天我們深入探討了如何優化 VSCode 與 WebStorm 的配置,以提升 Vue & GraphQL 的開發效率。相信這些資訊可以幫助讀者在學習過程中避免不必要的挫折和時間浪費。
然而,要開始動手實作前,還有一個重要問題未解 — 那就是開發者如何取得 GraphQL API Server 的資源?
明天的文章會介紹幾種快速設置 Mock GraphQL Server 的方法,協助前端開發者迅速確認元件的互動和正確性。也會示範如何在專案內設置 Apollo Client 並快速測試 GraphQL API 的串接功能,不要錯過囉~
